Have you ever wondered any of the following about your Facebook share image?
- “How do I get Facebook to use a different photo when someone shares my website?”
- “How can I make Facebook show something other than the first line of my blog post?”
- “Where on earth does Facebook get the pictures it shows next to my posts?!”
- “How do I get Facebook to show what I want?”
You’re not alone! Most marketing folks and bloggers have asked the same questions, and for good reason: it’s not obvious, and there’s not much in the way of clear instruction.
If your website is built in WordPress, we have good news for you: with a small investment of time, you can get everything exactly how you want it for the foreseeable future.
Build Your Facebook Sharing Foundation
Your first task is simple: install and activate the Yoast SEO plugin.
Note: if Yoko Co built your site, you’re already good to go—we set up Yoast SEO as part of your site set-up. You can skip straight to the next section!
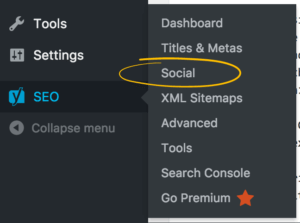
 Go to “SEO” > “Social”. (If you don’t see “Social”, you’ll need to enable Yoast SEO’s advanced settings.)
Go to “SEO” > “Social”. (If you don’t see “Social”, you’ll need to enable Yoast SEO’s advanced settings.)
Click on the “Facebook” tab and make sure “Add OpenGraph meta data” is set to “Enabled”.
I also recommend you set up a default image that will be shown on Facebook if the specific page or post being shared doesn’t have a usable image. For a personal (or personality-driven) site, this is the perfect place to use a photo. For a business site, the organization’s logo might make sense.
The Yoast SEO plugin does a lot of other things, too, but this is all you need to get started with your Facebook share improvements.
Prepare Your Post
Now that you have the general settings in place, it’s time to get your post ready.
The image
It’s probably the single most frustrating element when it comes to sharing on Facebook. By default, the images are used in a predictable-but-not-intuitive order:
- Yoast SEO will offer Facebook every image within your post. Facebook won’t make all of those available. Specifically, any image that’s smaller than 200×200 pixels won’t be included.
- Every image over 200×200 pixels will be put in a stack for the person posting on Facebook to choose from. They’ll be in order, meaning the first large-enough image in the post will be the default, except…
- The first time the post is shared (unless you do the “Test!” step below), the image with the largest dimensions (in pixels) is the one that will be the default. It doesn’t matter if it’s first, last, or in the middle of your post.
However…
You can override everything for Facebook sharing.
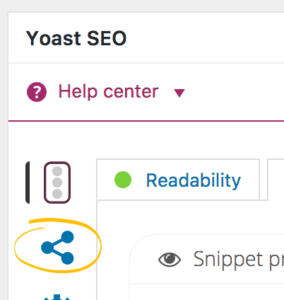
If you scroll down past the window where you’re typing your post, you’ll see a section called “Yoast SEO”.
Here, you can edit what Yoast SEO calls your “Snippet”. It’s the text that shows up on Facebook, Google, and other sites when linking to yours. It includes a title and a description, and you can easily edit them right here.
Think of these options as an extended version of a text ad: the goal is to convince people to click on the link, whether they’re looking at Facebook or Google.
 Any changes you make to your Snippet will, by default, be used across the web, including on Facebook. If you want to have a different version of your Snippet, specifically for Facebook, just click over the “Social” settings. There you can craft your title and description just for Facebook.
Any changes you make to your Snippet will, by default, be used across the web, including on Facebook. If you want to have a different version of your Snippet, specifically for Facebook, just click over the “Social” settings. There you can craft your title and description just for Facebook.
This is also where you can force Facebook to share a specific image. Adding a “Facebook Image” here changes the whole selection process: assuming the image is large enough (follow the guidelines below the upload box), Facebook will use the image you’ve selected and not offer any others, even if the post has several images.
Test!
This happens all the time: a blogger adds a new share image, or updates their Snippet, but when they post the link on Facebook, they see the same old thing as before.
Well, you’re not crazy: Facebook is ignoring your changes. But there’s a good reason.
Most blog posts and pages don’t change once they’re posted, so typically, there’s no value to Facebook in grabbing a fresh copy every time. Instead, they sensibly keep a copy unless they’re told to update it.
So, you have to tell them to update it. Fortunately, this is both easy and useful, because it also gives you a chance to double-check that everything is as it should be.
All you have to do is go to Facebook’s Sharing Debugger tool, put the URL of the post or page into the box, and click the “Debug” button. Sometimes the tool will tell you “this URL hasn’t been shared on Facebook before” and you would just click the “fetch new information” button.
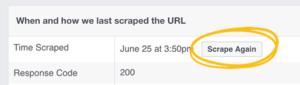
 Then, check the “Time Scraped” value under the “When and how we last scraped the URL” heading. If it’s not within the past few seconds, click the “Scrape Again” button to tell Facebook to get a fresh copy.
Then, check the “Time Scraped” value under the “When and how we last scraped the URL” heading. If it’s not within the past few seconds, click the “Scrape Again” button to tell Facebook to get a fresh copy.
That’s all you need to do if you just want Facebook to update the images—but we recommend glancing over all the results so you can see why they’re showing what they’re showing.
What Happens After You Share?
Now that you’ve brought Facebook into line, you may want to step back and ask the bigger question: how does this Facebook share impact the bottom line?
The bottom line can be dollars but it might also be something even harder to measure, like impact. At Yoko Co, we care a lot about both kinds of bottom lines. One of the tools we use to measure impact is our Full Funnel Visualization Report.
Want to get more strategic about your Facebook shares and other social marketing?
We’d love to share a free sample of the Full Funnel Visualization Report. It’s just a sample, so it’s not customized like we do for our clients, but we think you’ll find it helpful to see what we think is worth measuring, and what we do with the numbers. We hope it inspires you!
Latest Posts
5 SEO Fixes You Can Make Today (No Tech Expertise Required)
You know your organization does important work. We know your organization does important work.…
Keep ReadingWordPress Security: Separating Fact from Fiction in 2025
WordPress powers 43% of all websites globally in 2025. In fact, you’ll find WordPress…
Keep Reading5 Ways to Boost Website Performance Without a Redesign
The world is chaotic and uncertain right now, and this makes committing to large-scale…
Keep Reading