
Last week I attended the BisNow Future of Mobile panel discussion. While most of the conversation talked about mobile apps and cell phones and tablets, one of panel members, Gwynne Kostin, made the best point of the morning – that mobile isn’t about cell phones, tablets and apps and appstores, it’s about mobility of information, regardless of device.
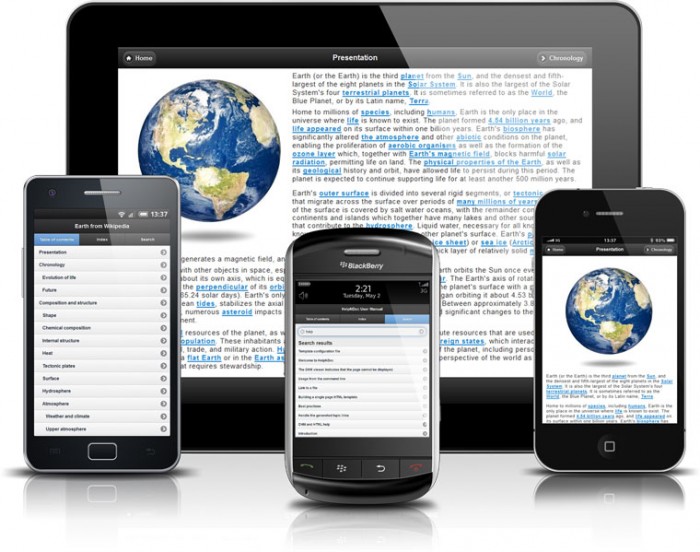
While more and more devices are able to connect to the web, managing apps across these devices becomes kind of a pain. But a website, well a website always lives at the same address. Unfortunately most websites display poorly on any device except a desktop or laptop screen. This is where responsive design comes into play. We have the technology to design a website that responds to the device accessing the content.
If a user is watching on a big screen TV through a wifi TV, media PC or gaming console the website will scale wider, text and buttons will increase in size to be more easily read from a distance, and where possible graphics and multimedia will replace blocks of text. A user on a desk or lap top would see the site scalled appropriately, and a user on a tablet would see a scaled down version of the site. And this scale down continues for small screen devices like smartphones or refrigerators.
Responsive design embodies the heart of the mobile movement, which is the portability and accessibility of information. So the question de jour is how accessible is your information?
Latest Posts
Artificial Intelligence Cautionary Tales
The technology landscape is getting so big, so fast even the most connected among…
Keep ReadingYoko Co Still Remains Carbon Neutral
Yoko Co is proud to announce that we remain committed to continued carbon neutrality.…
Keep Reading


How to Stop Employment Scams Impersonating Your Company or Organization
If you want to skip the story, click here to go right to the…
Keep Reading