WordPress 5.0 is right around the corner, bringing with it a brand new content editor called Gutenberg. In the video below, we take a high-level look at the new Gutenberg interface and walk through some of its core functionality.

What is the Gutenberg editor for WordPress?
Gutenberg is an upgraded editing tool, designed to be a bit more visual than the classic WordPress editor. It gives users more power, without the need for additional plugins or editing code.
How will Gutenberg affect my content editing?

Gutenberg allows you to drag and drop different types of content “blocks” into the position you want them. If you’ve used other visual layout editors for WordPress, like Beaver Builder, Visual Composer, or Elementor, the Gutenberg layout will probably feel pretty familiar to you. You can think of Gutenberg as somewhere in between a traditional text editor and a full-fledged page builder.
There might be a bit of a learning curve, but once you get the hang of it, you’ll be editing content like a boss.
Gutenberg made my editing page look different. Help!

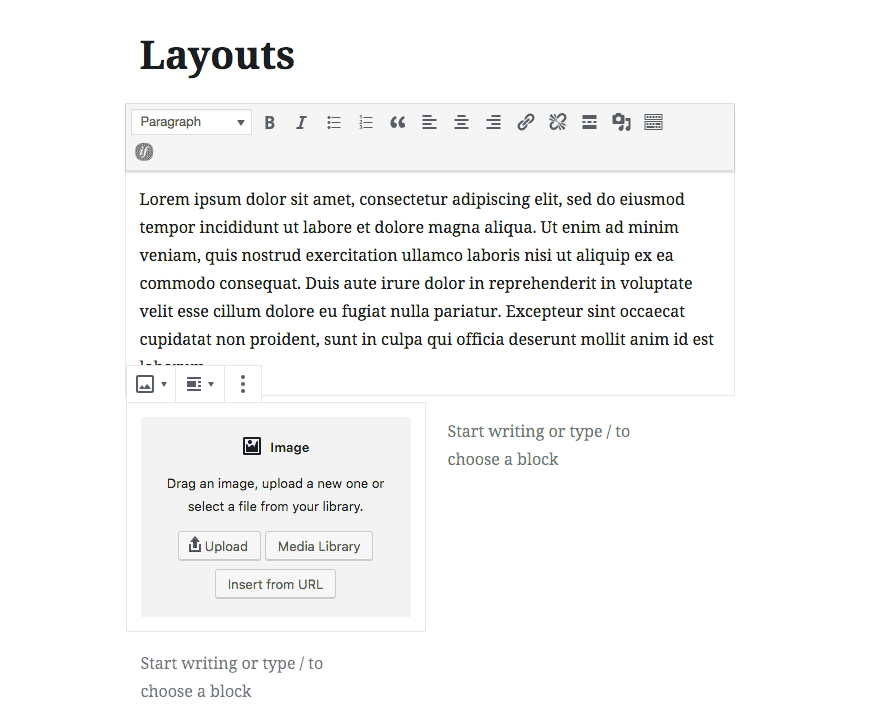
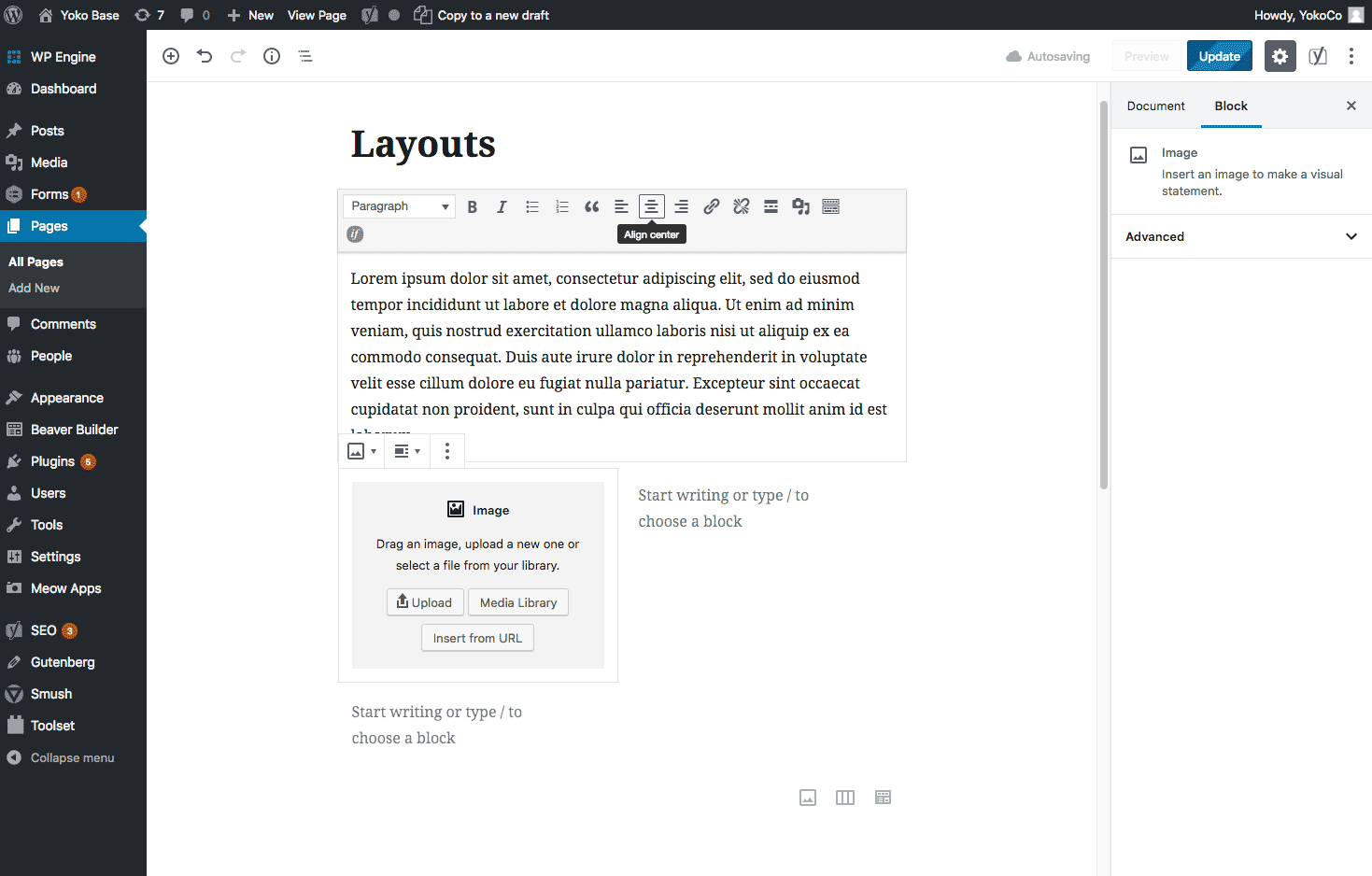
At first glance, things do look quite different on the edit page. However, take a moment to look around: You’ll see that most tools are still in the same general positions. Your publish, save and preview buttons are still near the top right and your right sidebar still contains your featured image options and taxonomy selections.
If you’re running the Yoast SEO plugin or have any custom fields attached to your content, you’ll find that stuff in the same position as it’s always been (right below your main editor).
What are blocks in the WordPress Gutenberg editor?

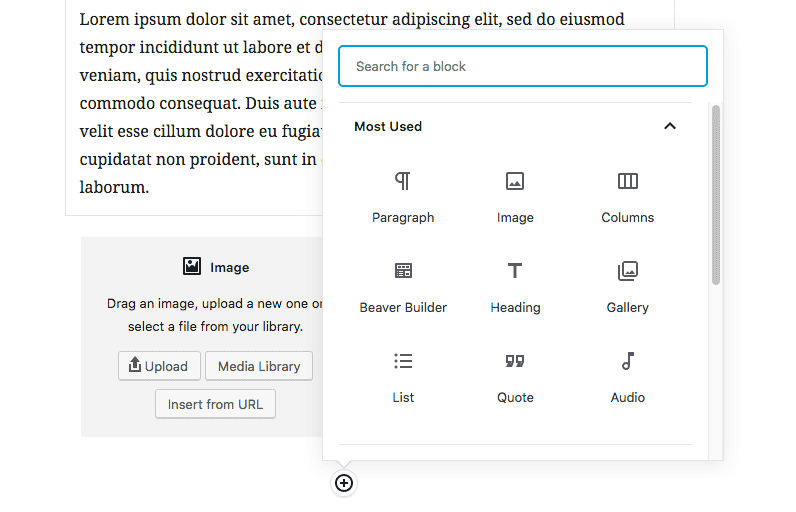
When we refer to “blocks,” we’re talking about different content elements in Gutenberg. Blocks can include different types of content, including headings, paragraph text and images, as well as a wide variety of other things. You can use blocks to create column-based layouts or cover photos, which include text superimposed on top of a background image. Here’s a list of the blocks available by default.
How does Gutenberg work with Beaver Builder for WordPress?

Beaver Builder is a popular visual page builder plugin for WordPress (we think it’s one of the best). However, Gutenberg is also something of a page builder itself. So what happens now? Fight! Fight! Fight…?
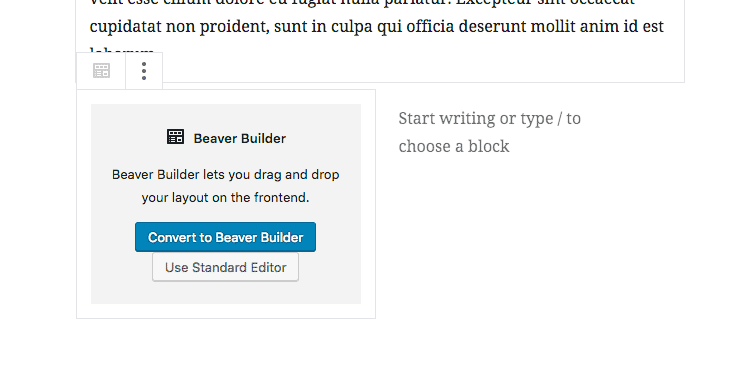
It turns out Beaver Builder and Gutenberg coexist nicely. However, you can’t exactly use them simultaneously. If you have Beaver Builder installed, you’ll see a new Gutenberg block called “Beaver Builder.” If you place this in your layout, you’ll be prompted to convert your page to Beaver Builder, which will turn off Gutenberg for that particular content item. From there, you’ll be able to use Beaver Builder as normal.
If you need a complex layout, with full-width rows and multimedia elements, you may want to stick with a page builder like Beaver Builder for now. Gutenberg doesn’t seem like it’s quite there yet.
Wondering how to disable Gutenberg in WordPress?

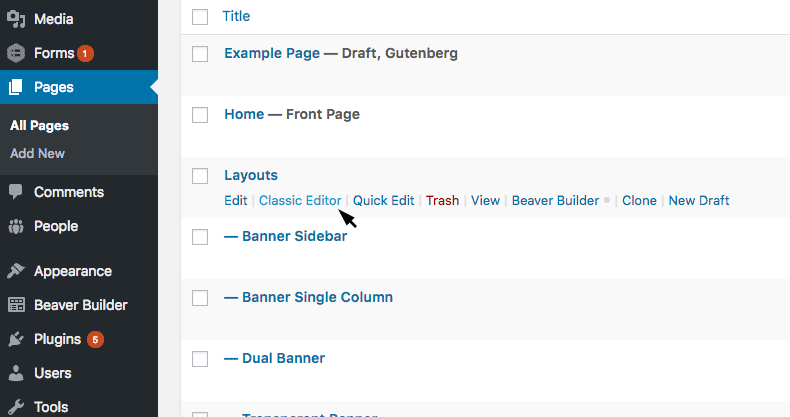
So you want to keep it old school? That’s cool. If you go to your list of pages or posts in the WordPress back end, you can hover over any item and you’ll see a new link that says “Classic Editor.” Click on it to open up the good old editor that you know and love.
Stay tuned for more Gutenberg tips!
We’ll be posting more detailed guides to Gutenberg as it continues to roll out. If you have questions in the meantime, you can get in touch with us.
Happy editing!
Latest Posts
Artificial Intelligence Cautionary Tales
The technology landscape is getting so big, so fast even the most connected among…
Keep ReadingYoko Co Still Remains Carbon Neutral
Yoko Co is proud to announce that we remain committed to continued carbon neutrality.…
Keep Reading


How to Stop Employment Scams Impersonating Your Company or Organization
If you want to skip the story, click here to go right to the…
Keep Reading