In our recent article on Strategic Website Evolution, we explored how many organizations treat their websites like new homes—build it once, admire it briefly, then ignore it until something breaks.
This “launch and leave” approach creates a costly cycle of decline and eventual rebuilding.
But just as homeowners have options beyond “live with it” or “tear it down,” your website strategy shouldn’t be limited to either neglect or complete reconstruction. Strategic refreshes offer a middle path that can deliver remarkable results—even for sites that are 3-5+ years old.
So how do you decide between a targeted refresh and a complete rebuild? The key is understanding your specific situation and having a framework to evaluate your options.
When a Strategic Refresh Makes Sense
If your website were a house, a refresh would be like remodeling the kitchen or painting the exterior—substantial improvements that enhance value without requiring a wrecking ball. A strategic refresh is likely your best option when:
- You’re satisfied with your CMS and content structure. Your content management system meets your needs, and your content is well-organized—even if the presentation needs work.
- Specific user journeys need optimization while others work well. You’ve identified targeted improvements needed for key conversion paths, but many aspects of your site function effectively.
- Your site is technically sound but visually dated. The underlying structure works well, but the design feels outdated compared to current standards.
- You need to improve mobile responsiveness, but the desktop experience works well. Your site needs better adaptation to smaller screens, but the fundamental structure is sound.
- Budget constraints or timeline pressures limit your options. You need meaningful improvements without the investment and disruption of a full rebuild.
When a Complete Rebuild Is Necessary
Continuing our house metaphor, a rebuild is like discovering structural issues with the foundation or outdated electrical systems that pose safety hazards. (Or finding a snake in the plumbing which absolutely constitutes a blowtorch or bulldozer or both.) A rebuild is likely the better approach when:
- Your CMS is limiting or problematic. Your content management system is outdated, difficult to use, or lacks needed functionality.
- Users consistently struggle to find information. Fundamental navigation and information architecture problems can’t be solved through surface-level changes.
- Your site isn’t mobile responsive at all. The code structure prevents effective adaptation to mobile devices without a complete overhaul.
- Technical debt has accumulated to unmanageable levels. Years of patches and outdated code have created a foundation that’s costly and risky to maintain.
- Your data structure/content architecture is fundamentally flawed. Content relationships, taxonomies, and organization require complete restructuring.
Real-World Examples of Successful Refreshes

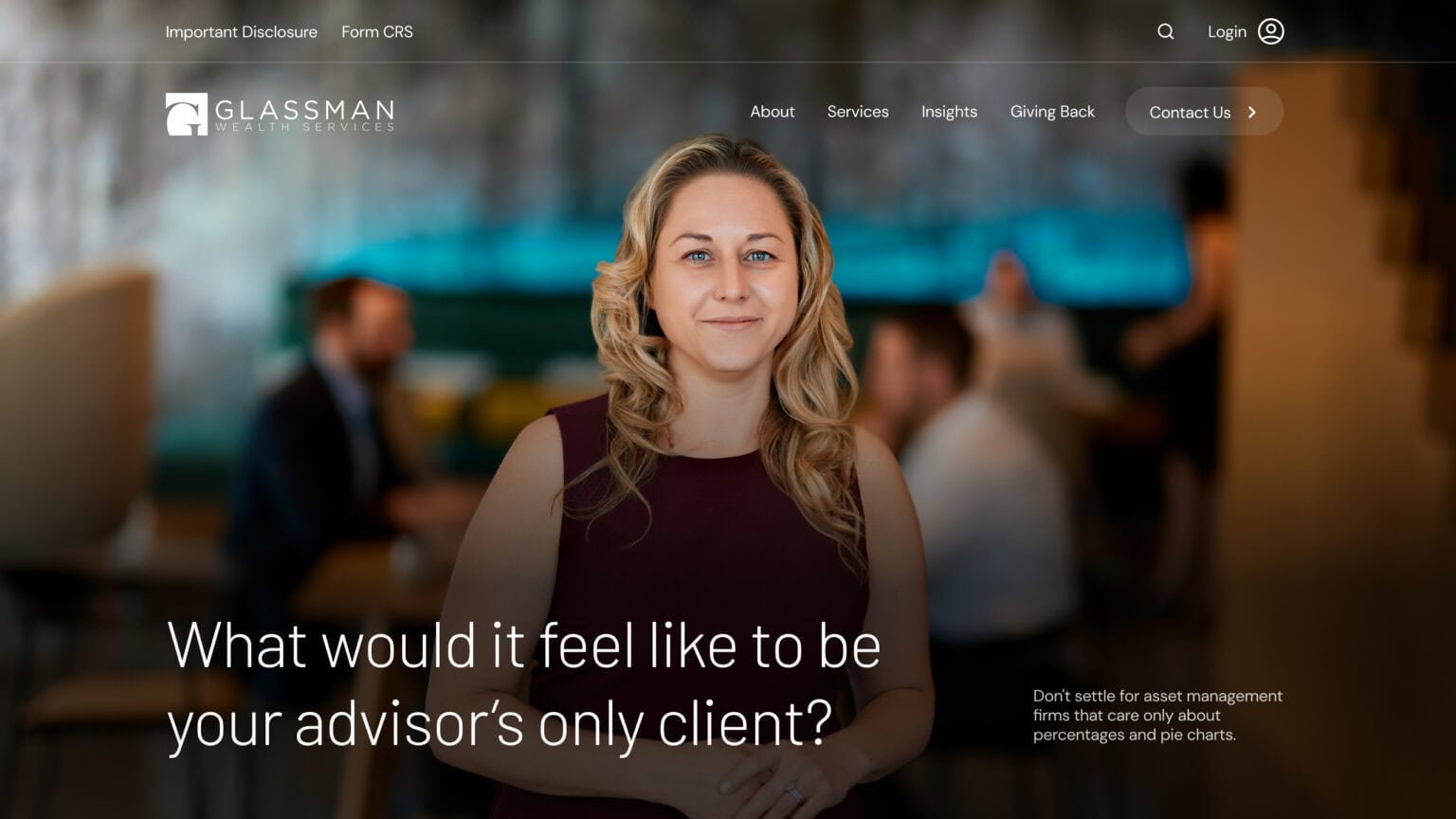
Glassman Wealth Services: Creating Visual Distinction
Glassman Wealth Services wanted their website to create the same “pattern interruption” that their in-person service delivers. While functionally sound, it wasn’t delivering the distinctive first impression needed in a competitive marketplace.
Rather than rebuilding, we implemented a strategic refresh that preserved their technical foundation while introducing sophisticated visual elements that signal their unique approach. The refresh included distinctive typography combinations, strategic minimalism with thoughtfully boxed content sections, and enhanced team presentation with reimagined profiles.
The result? A digital presence that delivers the same distinctive experience as their in-person service, creating a compelling visual narrative without the disruption of a complete rebuild.

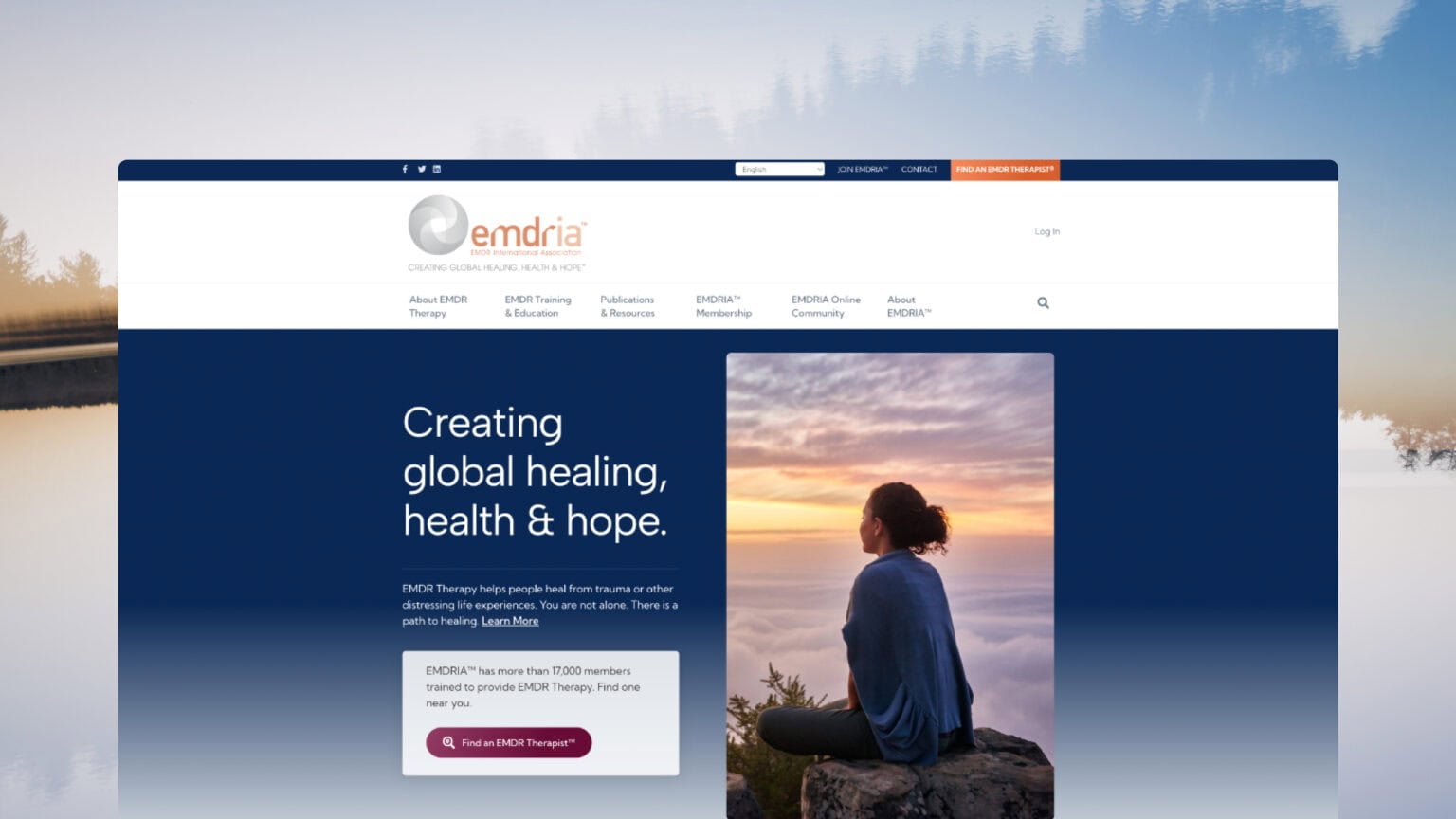
EMDRIA: Optimizing Critical User Journeys
The EMDR International Association had a fundamental problem: their website had become a barrier rather than a bridge to healing. Members struggled to find resources, and people had difficulty connecting with therapists.
They implemented a strategic refresh focused specifically on two critical user journeys:
- Therapist directory experience: They transformed how people find healing with intuitive search and filtering, resulting in over 34,000 therapy connections through their Member Directory.
- Member resource access: They created a centralized member hub for critical information and a comprehensive resource library.
The results were impressive: a 179% increase in traffic to key educational pages and 16% growth in certified therapists—all achieved through strategic refresh of specific user journeys rather than a complete rebuild.

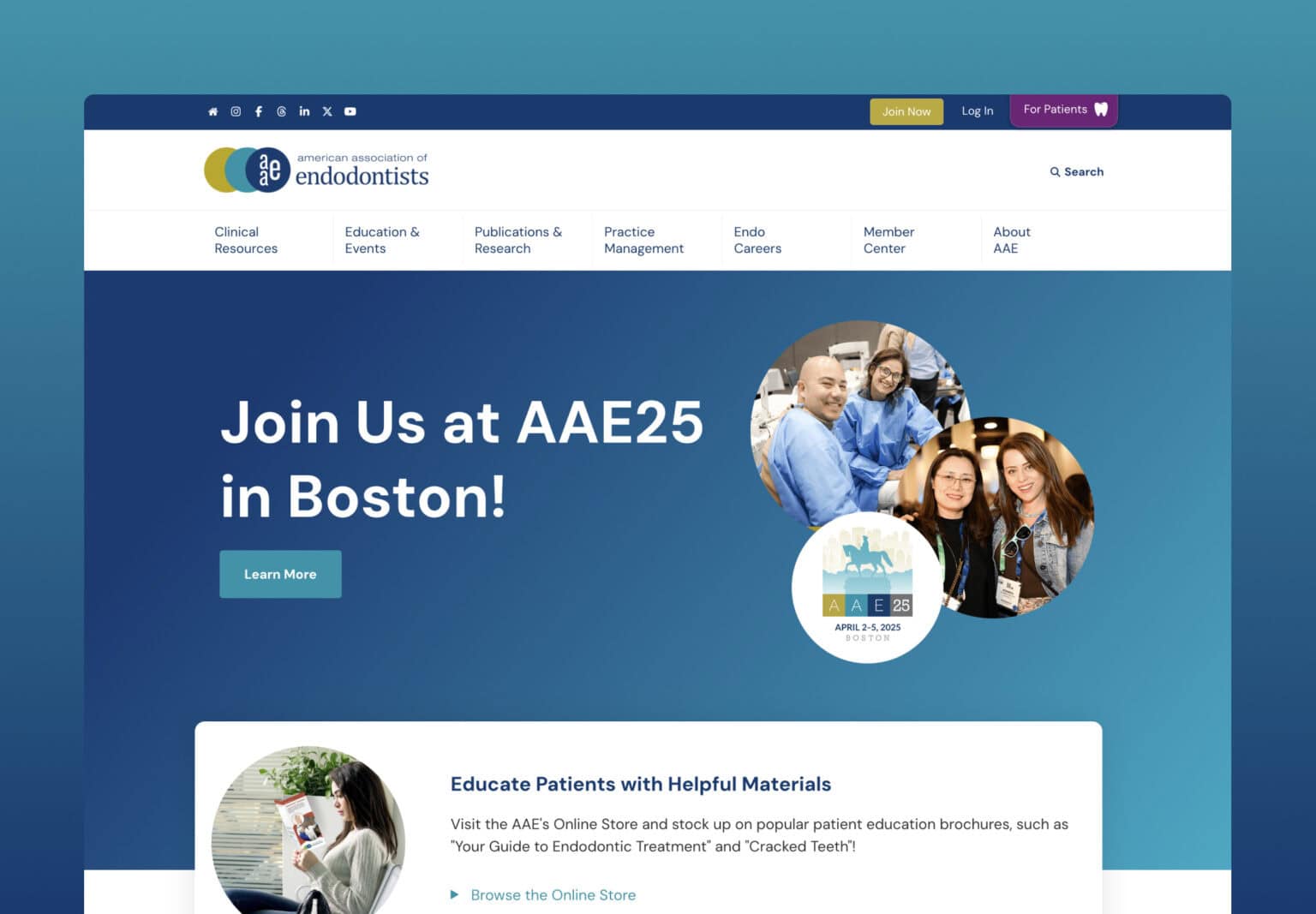
American Association of Endodontists: Long-Term SEO Value
Our partnership with the American Association of Endodontists (AAE) demonstrates the long-term value of strategic refreshes. Rather than frequent rebuilds, we’ve helped AAE evolve their digital presence through targeted improvements to their specialty and patients’ microsites.
Their approach has secured top rankings for critical search terms while effectively combating misinformation about root canals. The award-winning Find an Endodontist directory offers patients comprehensive search capabilities while preserving valuable search visibility built over years.
The result? An impressive total cost of ownership. Their initial investment is on track to serve AAE for over 10 years with just one visual UX uplift in the past seven years.
Practical Implementation Tips
Whether you choose a refresh or a rebuild, implementing it effectively is critical to success. Here’s practical guidance for both approaches:
If You’re Implementing a Refresh:
- Focus on high-impact areas first. Conversion pathways and homepage improvements typically deliver the highest ROI. It’s like cleaning the living room before the in-laws visit. Start where people will notice.
- For brand refreshes, start with a comprehensive design system update that defines how your brand elements translate to web components. Implement changes in logical layers, beginning with global elements (headers, footers, typography, color palette) before moving to page-specific components.
- For UX improvements, map the current state of each target user journey, identifying friction points. Create wireframes for streamlined journeys before implementing visual design. Focus on reducing clicks and cognitive load.
- Protect your search rankings by maintaining URL structures and implementing 301 redirects for any URLs that must change.
- Test with real users throughout the process to be sure refreshed elements remain intuitive and effective. Not your mom. She’ll say it looks nice no matter what.
If You’re Implementing a Rebuild:
- Begin with a content audit and inventory to understand exactly what needs to migrate and what can be archived or eliminated. Think of it as moving houses. Decide what goes to the new place and what goes to Goodwill.
- Adopt a user-centric design process that starts with research to understand pain points with the current site and priorities for improvement.
- For mobile-first implementation, design for the smallest screens first, then enhance for larger screens. Test on actual devices throughout development, not just in browser simulations. Your phone, your colleague’s Android, and yes, even that one board member who still uses a BlackBerry.
- Preserve value from your current site by conducting performance analysis to identify your highest-performing content and features before rebuilding. Then implement comprehensive 301 redirects to maintain search visibility.
- Plan for parallel operation during the transition, keeping your current site functioning until the new one is fully ready. Like having a temporary kitchen set up in your garage during a renovation, it’s not pretty but it gets the job done.
Remember that both approaches benefit from a phased implementation strategy, measuring results at each stage before moving to the next.
Making the Right Choice
The decision between refreshing and rebuilding shouldn’t be driven by conventional wisdom or the desire for something new. It should be based on a clear-eyed assessment of your current foundation, specific needs, and available resources.
Strategic refreshes offer faster implementation, lower costs, reduced organizational disruption, and preserved equity—making them the right choice for many organizations, even those with older websites. Complete rebuilds provide the opportunity to address fundamental structural issues and create a stronger foundation for future growth, but at higher cost and with greater disruption.
Both approaches should support your broader strategic website evolution. Whether through targeted refreshes or periodic rebuilds, the goal remains the same: a digital presence that continuously adapts to serve both your audience and your mission more effectively.
Next Steps
Ready to determine which approach is right for your organization?
- Complete a structured assessment of your current website using the scenarios above.
- Identify your highest-priority improvements based on user needs and organizational goals.
- Evaluate whether these improvements require structural changes or can be achieved through targeted updates.
Not sure which approach is right for your website?
Let’s evaluate your options together and create a solution tailored to your organization’s needs. We promise not to suggest a rebuild just because we like playing on bulldozers.
Latest Posts
5 SEO Fixes You Can Make Today (No Tech Expertise Required)
You know your organization does important work. We know your organization does important work.…
Keep ReadingWordPress Security: Separating Fact from Fiction in 2025
WordPress powers 43% of all websites globally in 2025. In fact, you’ll find WordPress…
Keep Reading5 Ways to Boost Website Performance Without a Redesign
The world is chaotic and uncertain right now, and this makes committing to large-scale…
Keep Reading